EasyUI版本:jQuery EasyUI 1.4.1
Chrome浏览器版本:41.0.2272.101 m问题描述
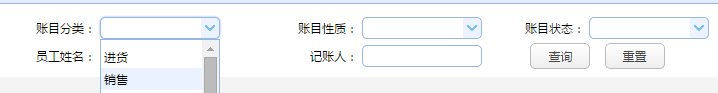
在Chrome浏览器下,下拉框选择选项之后,选择的值在下拉框中不显示,重新选择,下拉框的值也能自动反选,说明是已经选中了

而在IE8浏览器下正常
问题分析
EasyUI是基于jQuery的,兼容性应该杠杠的,于是使用Chrome访问官方网站的示例,结果发现官网示例可以正常显示
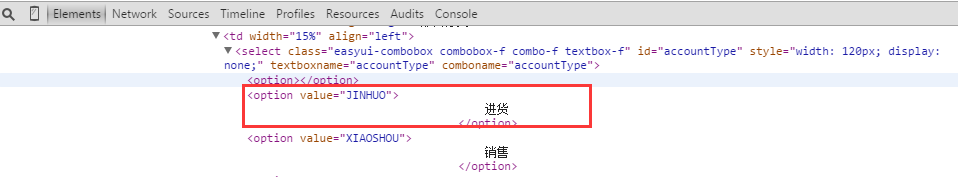
于是,使用Chrome的调试工具,详细分析了下html代码 发现html不是特别规范,option的显示内容多了一些空格和换行,这应该就是不兼容问题的根本原因了
发现html不是特别规范,option的显示内容多了一些空格和换行,这应该就是不兼容问题的根本原因了 解决办法
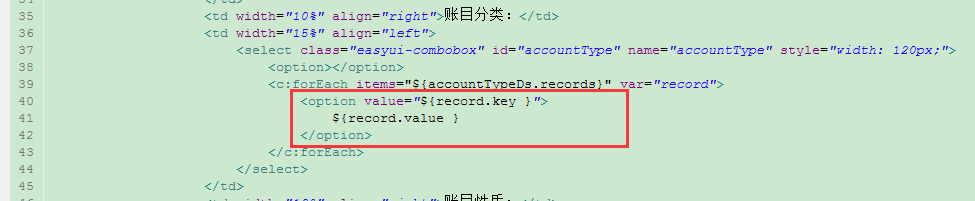
找到了问题的原因,于是删掉多余的空格和换行,重新在Chrome浏览器下测试,结果ok
问题总结
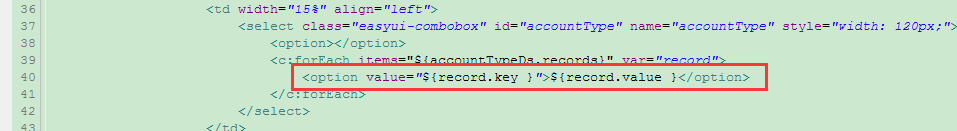
问题的根本原因不是EasyUI,而是因为代码不规范导致。页面是JSP开发的,代码如下:
 看起来貌似没什么问题,但是实际上生成的html是不规范的 修改后的代码如下:
看起来貌似没什么问题,但是实际上生成的html是不规范的 修改后的代码如下: